Intro

I am a passionate junior full-stack developer actively seeking an exciting opportunity in the tech industry to launch my career. With a strong background in software development, I am eager to apply my skills and knowledge in a professional setting and contribute to innovative projects.
Residing in the vibrant city of Bristol, UK, I have gained valuable experience over the past 13 years in customer-facing roles. This extensive customer interaction has honed my problem-solving abilities and instilled in me a proactive approach to finding effective solutions. Combining my technical expertise with my well-rounded skill set, I am ready to embark on a fulfilling journey in the tech world.
As a developer, I thrive in dynamic environments that foster collaboration and continuous learning. I possess a solid foundation in various programming languages and frameworks, and I am enthusiastic about staying up-to-date with the latest industry trends. My dedication and adaptability allow me to quickly grasp new concepts and deliver high-quality code.
I am eager to contribute my creativity, attention to detail, and strong work ethic to a forward-thinking organization. My goal is to make a meaningful impact by developing innovative solutions that enhance user experiences and drive business growth. I am confident that my technical acumen and customer-oriented mindset make me an ideal candidate for a junior full-stack developer role.
Projects

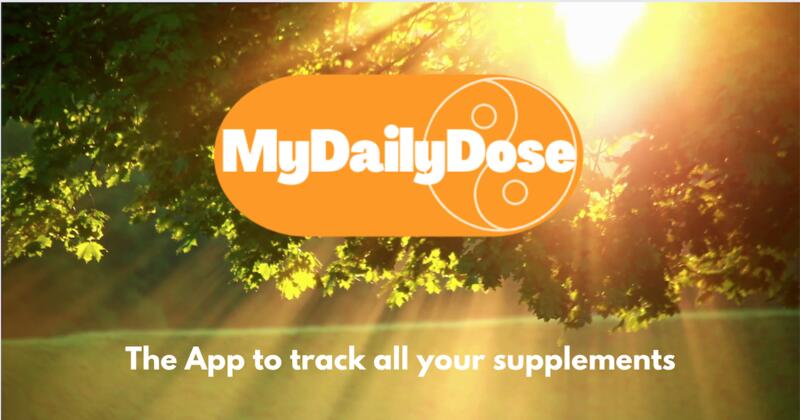
My Daily Dose
This is an application I have worked on with 2 other people. This app allows the user to add and manage
any supplements / medications they are taking in order to keep on top of their intake.
The system will automatically generate a notification when it is time to take a supplement / medication and the user can also create their own notification if wanted.

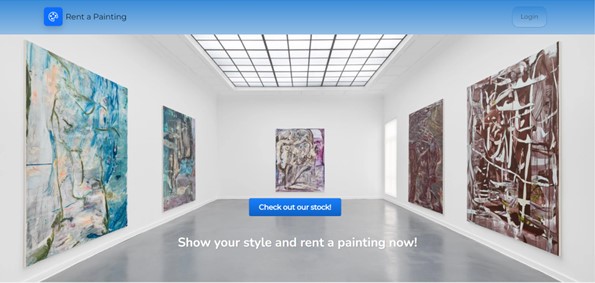
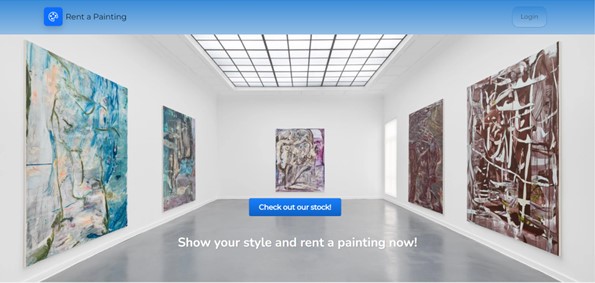
Rent a Painting
This was the first project I undertook in Le Wagon. It was here that I first implemented my knowledge on Object Oriented Programming and abided by the MVC guidelines.
This website was created to demonstrate my understanding of schemas and the how to create foreign connections between different tables.
Contact
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |